html
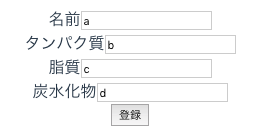
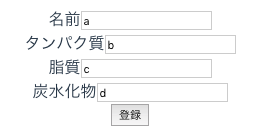
<label>名前</label><input v-model="name"/><br/>
<label>タンパク質</label><input v-model="protein"/><br/>
<label>脂質</label><input v-model="lipid"/><br/>
<label>炭水化物</label><input v-model="carbo"/><br/>
<button v-stream:click="plus$">登録</button>
typescript
const db = firebase.firestore()
const foodsPms = (name, protein, lipid, carbo) =>
Rx.Observable.fromPromise(
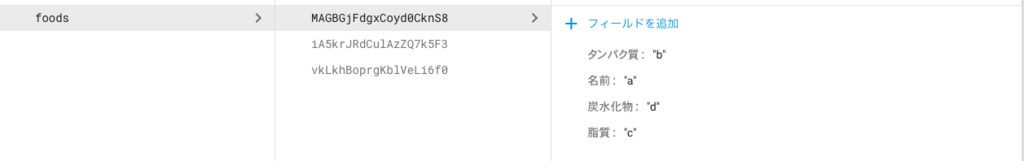
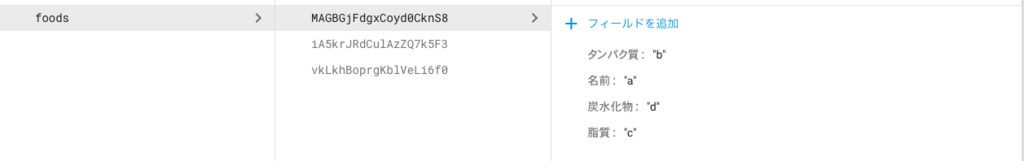
db.collection('foods').add({
名前: name,
タンパク質: protein,
脂質: lipid,
炭水化物: carbo
})
)
export default {
name: 'EditFood',
props: {
msg: String
},
data() {
return {
name: '',
protein: '',
lipid: '',
carbo: ''
}
},
domStreams: ['plus$'],
subscriptions() {
return {
foods: this.plus$.flatMap(() =>
foodsPms(this.name, this.protein, this.lipid, this.carbo)
)
}
}
}
表示

firebase